Har du en iPhone vet du nog att du kan spara genvägar till webbplatser du brukar besöka och lägga genvägen på din "hemskärm". Genvägensikon ser precis ut som ikonerna till iPhone-appar och funktioner.
SKAPA EN IPHONE-IKON TILL DIN WEBBPLATS
Då jag driver en webbshop vill jag gärna att de som bokmärker min butik ska få en snygg ikon med logo på istället för den ikon med en skärmdump på webbshopen som annars skapas automatiskt. För att få till en snygg ikon med logo gör du följande:
1. Skapa en bildfil i PNG-format som är 57 x 57 px.
Jag använde bildredigeringsprogrammet Pixlr för att göra om min logo till storleken 57x57 och sparade den sedan som PNG-fil.
Du behöver inte göra göra några snygga specialdesigner som liknar glasspeglingar eller skuggor för att efterlikna ikonerna på din iPhone då dessa effekter läggs till automatiskt av din iPhone. En enkel fyrkantig bild om 57x57 pixlar räcker alltså. Jag laddade upp denna till min webbshop:
![]()
2. Spara filen med namnet apple-touch-icon.png.
3. Ladda upp filen i rooten på din webbplats. Alltså direkt under domännamnet. Ex: http://www.DOMÄNNAMN.se/apple-touch-icon.png.
Vill du lägga filen någon annanstans än i rooten måste du lägga in följande kod i din HEAD-tag. /egetnamn.png måste redigeras i koden nedan så att sökvägen stämmer överens med namn på filen samt i vilken katalog filen ligger i.:
<link rel="apple-touch-icon" href="/egetnamn.png"/>
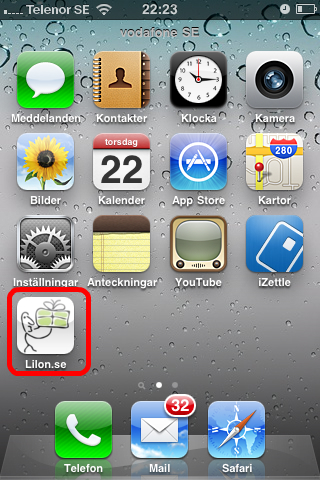
Klart, och så här fint blir det när någon, eller du själv skapar en genväg till din webbplats på en iPhone:

Så här fint blir det när din ikon sparas på en iPhone. Specialeffekterna med skuggor och speglingar lägger din iPhone själv in.
Testa på Lilon.se med din iPhone.